テンプレート「マテリアルぽっぷ」の説明と注意点

テーマコンセプトについて
影とか浮き上がって見えるようなマテリアルデザインをコンセプトに、それっぽい感じに作っています。
作者自体久しぶりに本格的にコードに触れたので不具合が出ている部分もあるかと思いますので、もし発見された方はご連絡いただければと存じます。
また作者が都合の良いように良いように作っているので、CSSの表記がおかしな部分も多いかと思いますが目を瞑っておいていただければと・・・。
テーマ「マテリアルぽっぷ」については、基本的にははてなブログpro用に作っています。
TOPページの表示方法に関しては一覧表示にした場合、カード型のデザインになるように設計しているので、基本的に全文表示ではなく一覧表示を推奨いたします。
TOPページの表示について
グリッドレイアウトを使用してスタイルシートを書いています。
TOPページのPCは3カラム、メニューはページ下部でこちらも3カラム。
タブレットは2カラム。メニューはページ下部で2カラム。
スマホは1カラム。メニューはページ下部で1カラム。
になるようになっています。
カラムを変えたいという方はスタイルシートで「display: grid;」が設定してある部分をちょいちょいイジると出来ると思うので、色々やってみてください。
PC表示で3カラム、タブレット表示で2カラムになるため、TOPページの記事表示数は偶数と奇数が重なる6か12記事がベターです。
(個人的には12がオススメ)
TOPページのカテゴリ表示について
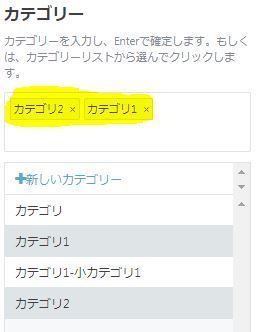
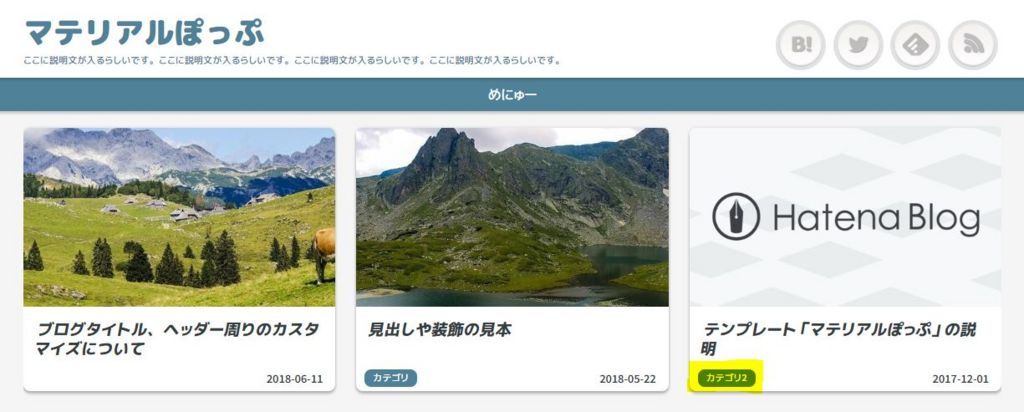
一覧表示をした際に、表示される記事のカテゴリについて、最初に選択した1つのみ表示するように設定してあります。

カテゴリ2を先に選び、カテゴリ1を次に選んだ場合、TOPに表示されるのはカテゴリ2のみになります。

その他カスタマイズについては、別途他記事を参照ください。
ヘッダーやフッターのデザイン変更方法を記載しております。
