ブログタイトル、ヘッダー周りのカスタマイズについて

ヘッダー部分のカスタマイズについて
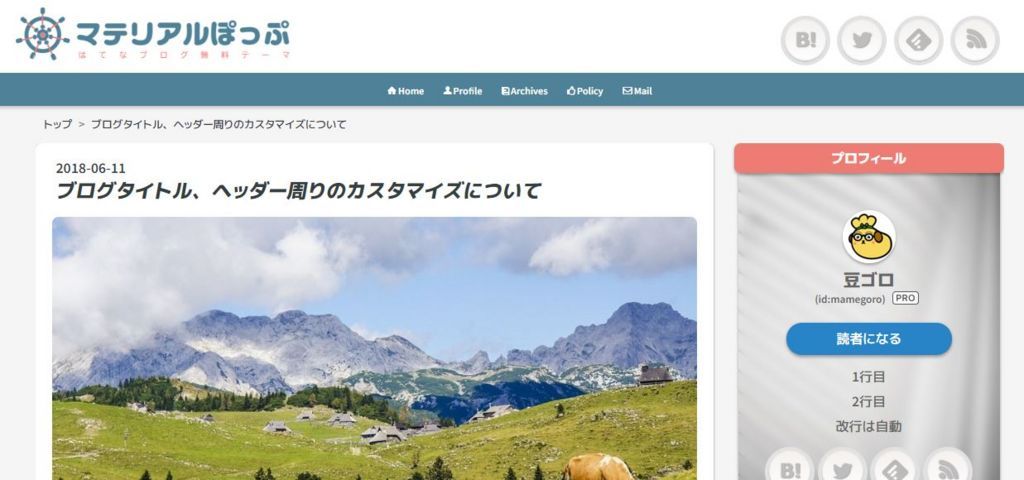
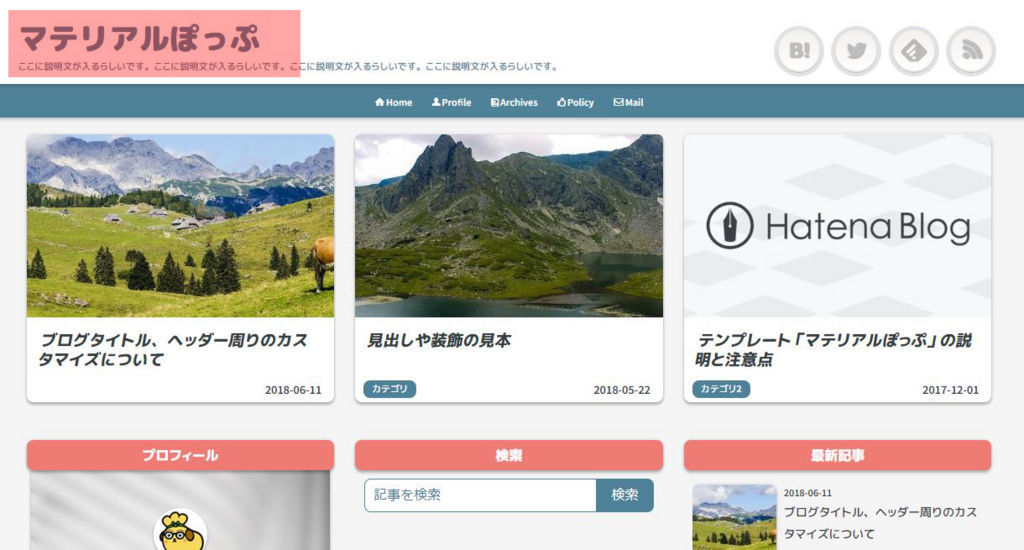
この記事では以下のヘッダー部分(赤色で塗りつぶしてある部分)についてのカスタマイズ方法について記載します。

以下のコードを、
<div class="head-sub-area">
<ul class="top-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
</div>
<div class="top-menu-bar">
<ul>
<li><a href="/"><i class="blogicon-home"></i> Home</a></li>
<li><a href="/about"><i class="blogicon-user"></i> Profile</a></li>
<li><a href="/archive"><i class="blogicon-pages"></i> Archives</a></li>
<li><a href="プライバシーポリシーURL"><i class="blogicon-good"></i> Policy</a></li>
<li><a href="メールフォームURL"><i class="blogicon-mail"></i> Mail</a></li>
</ul>
</div>
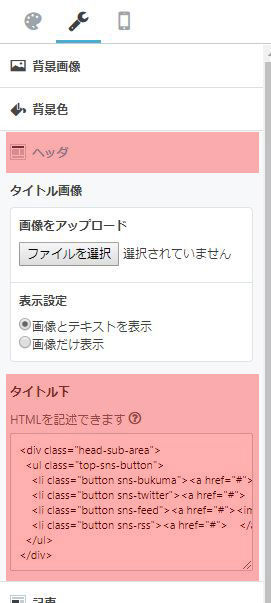
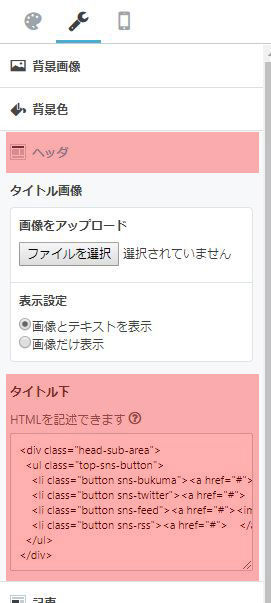
デザイン設定のカスタマイズ→ヘッダ内のタイトル下へ貼り付ければOK。

コード内の赤字の部分は各自のIDやURLを入力してください。
またメニューはいらないけど、なんだか見栄えが・・・という方もいるかと思います。
そうなんですよ!!
メニューの背景線が入って成立するデザインになっているのです。
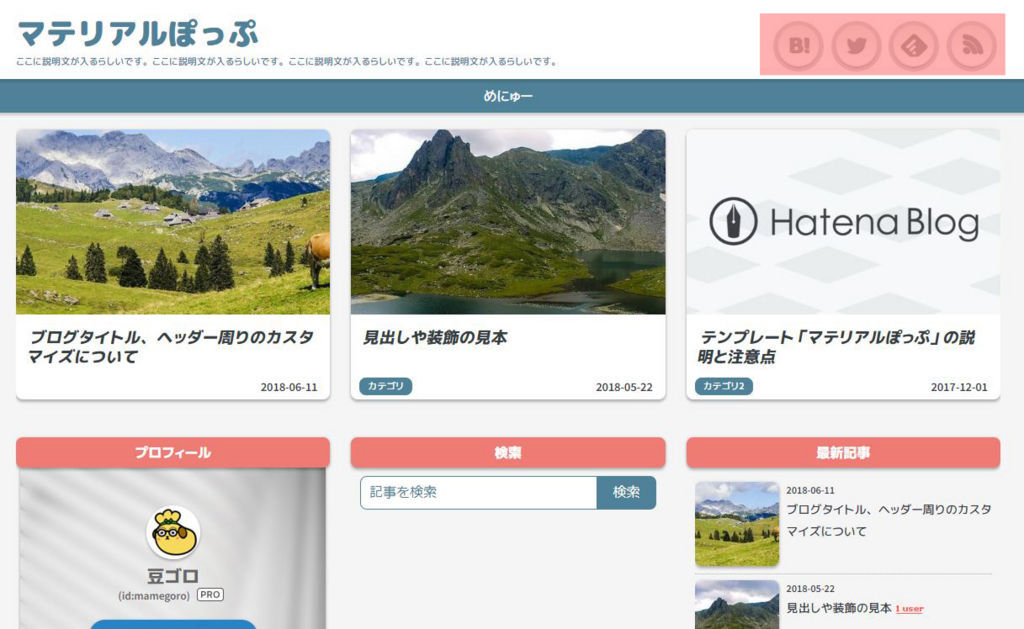
という訳で、そういった場合は以下の青色の部分に好きなテキストやプロフィールへのリンク、おすすめの記事などを自由に記載すると良い感じになると思います!
<div class="head-sub-area">
<ul class="top-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
</div>
<div class="top-menu-bar">
ここに何か一言
</div>
ちなみにヘッダーは解像度によって変化するようになっており、PC表示では以下の赤い部分のボタンが表示されるようになっていますが、スマホやタブレットではタイトルがセンタリングされて、ボタンは非表示になるように設定しています。

もしボタンがPC表示でも不要という方は、
以下のコードは追加しなくてOK。
<div class="head-sub-area">
<ul class="top-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
</div>
ヘッダーを文字ではなく画像にする方法
現状フォントでブログのタイトルが入っている以下の画像の赤い部分を、同じぐらいのサイズの画像に変更するイメージです。

まずは画像を準備し、フォトライフかどこかにアップロードしておきます。

スマホなどで画像が劣化しないように上記ぐらい大きめに作っておくと良いです。
そしてデザイン設定のカスタマイズ→デザインCSSに以下のコードを追加。

以下のコードを追加。
#blog-title {
display: none;
}
.blog-title-img {
max-width: 1174px;
margin: 0 auto;
display: block;
padding: 10px 0;
text-align: left;
}
@media screen and (max-width: 1200px) {
.blog-title-img {
text-align: center;
}
}
そしてデザイン設定のカスタマイズ→ヘッダ内のタイトル下の、最初の項で追加したSNSボタンの前、一番上に以下のコードを追加。
<div class="blog-title-img">
<h1><a href="/"><img src="ここに画像のURL" height="65px" alt="ブログタイトル"></a></h1>
</div>
赤字の部分に先の工程でアップロードした画像のURLと、ブログのタイトルを入力してください。
ブログへアクセスし、タイトルテキストが画像に置き換わっていればOK。