プロフィールのカスタマイズについて

この記事ではサイドメニュープロフィール項目の各種表示・非表示の設定、背景画像の変更と、SNSリンクの追加についてご紹介します。
※デフォルトで設定しているプロフィールのスタイルが気にくわない!という方は、プロフィールを非表示にして、空のモジュールを作成して各自でプロフィールの作成をするのをオススメします。
各種表示・非表示の設定について
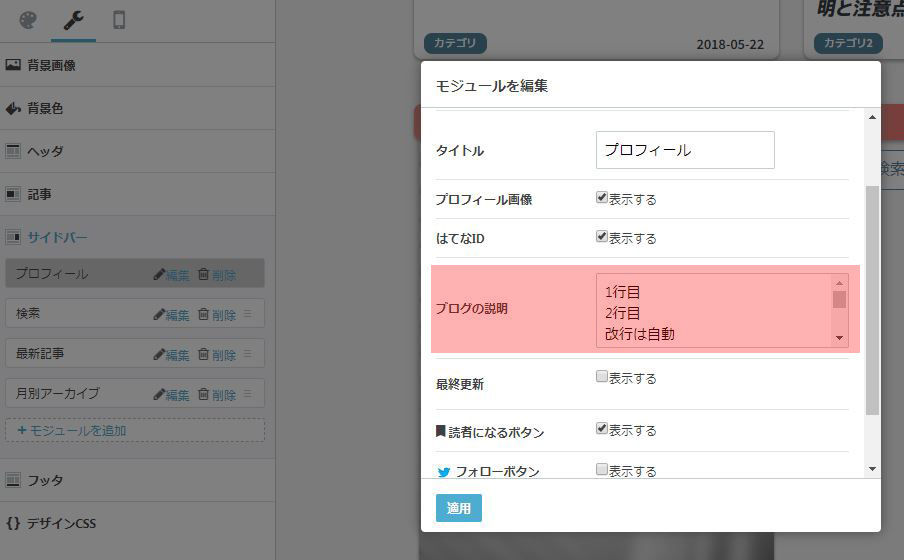
デザイン設定→サイドバー→プロフィール→編集を選択すると、プロフィールモジュールの設定ができます。
プロフィール画像とはてなID、読者になるボタンをオン、SNSのフォローボタンはオフにするのを推奨。
最終更新はどちらでもいいですが、個人的には非表示が好きです。

背景画像の変更について
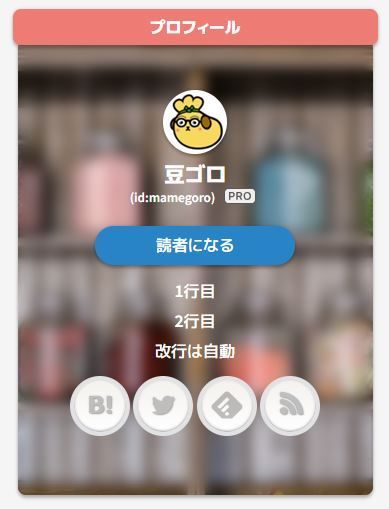
デフォルトだと背景画像がこんな感じになっています。

背景画像だせーよ!変えたいよ!という方は、自分の好きな写真やイラストを準備してフォトライフにアップしておきましょう。
そして、以下のコードの赤字部分のURLをフォトライフにアップロードしたURLに置き換えます。
.hatena-module-profile .hatena-module-body {
background: url(//abcdefghijk-sample.co.jp) no-repeat center !important;
}
文字の色を変えたい方は、以下のコードの赤字部分のカラーコードも置き換えましょう。
.hatena-module-profile .hatena-module-body,.hatena-module-profile .hatena-module-body a {
color: #ffffff !important;
}
そして置き換えたコードをデザインCSSに追加すれば、背景画像の変更が可能です。
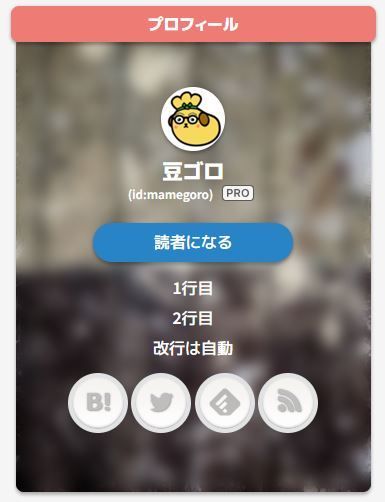
ちなみに画像には自動的にぼかしが入り、それっぽくなるようになっています。
画像を変えるだけで、結構ガラッとイメージがかわりますよ。


SNSリンクの追加と自己紹介文について
SNSリンクと自己紹介文については、最初の項目と同じく、デザイン設定→サイドバー→プロフィール→編集を選択し、ブログの説明項に追加をします。

まずは自己紹介文を3~5行程度。
詳しいプロフィールはaboutページに書くようにし、ここではなるべく簡潔な方が見栄えが良いです。
長くなる場合は句読点などを使用しつつ改行しましょう。
(タグはあとから自動で入るので、タグを使わずエンターで改行でOK。)
そして文章を入力しおえたら、その文章のあとに以下のコードを追加しましょう。
赤字の部分は適宜自分のURLなどに変更。
<ul class="side-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
これでプロフィールの設定はOKなはず・・・。
