テンプレート「マテリアルぽっぷ」の説明と注意点

テーマコンセプトについて
影とか浮き上がって見えるようなマテリアルデザインをコンセプトに、それっぽい感じに作っています。
作者自体久しぶりに本格的にコードに触れたので不具合が出ている部分もあるかと思いますので、もし発見された方はご連絡いただければと存じます。
また作者が都合の良いように良いように作っているので、CSSの表記がおかしな部分も多いかと思いますが目を瞑っておいていただければと・・・。
テーマ「マテリアルぽっぷ」については、基本的にははてなブログpro用に作っています。
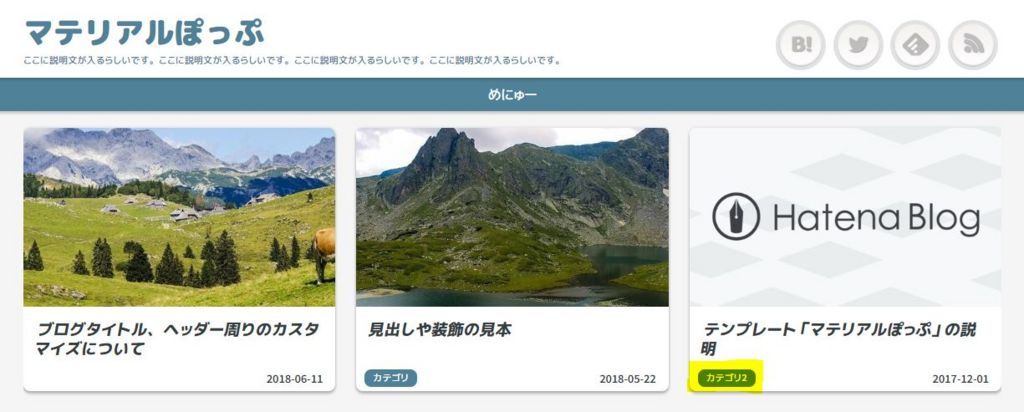
TOPページの表示方法に関しては一覧表示にした場合、カード型のデザインになるように設計しているので、基本的に全文表示ではなく一覧表示を推奨いたします。
TOPページの表示について
グリッドレイアウトを使用してスタイルシートを書いています。
TOPページのPCは3カラム、メニューはページ下部でこちらも3カラム。
タブレットは2カラム。メニューはページ下部で2カラム。
スマホは1カラム。メニューはページ下部で1カラム。
になるようになっています。
カラムを変えたいという方はスタイルシートで「display: grid;」が設定してある部分をちょいちょいイジると出来ると思うので、色々やってみてください。
PC表示で3カラム、タブレット表示で2カラムになるため、TOPページの記事表示数は偶数と奇数が重なる6か12記事がベターです。
(個人的には12がオススメ)
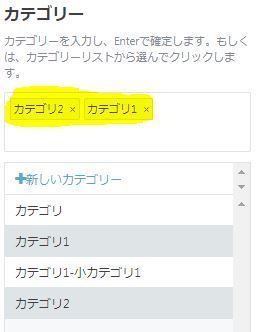
TOPページのカテゴリ表示について
一覧表示をした際に、表示される記事のカテゴリについて、最初に選択した1つのみ表示するように設定してあります。

カテゴリ2を先に選び、カテゴリ1を次に選んだ場合、TOPに表示されるのはカテゴリ2のみになります。

その他カスタマイズについては、別途他記事を参照ください。
ヘッダーやフッターのデザイン変更方法を記載しております。
必須設定 2018/6/18更新

追加事項があれば随時追加。
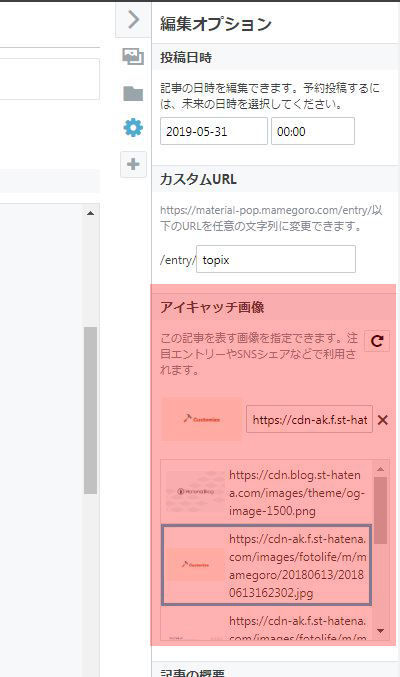
サムネイルの設定について
一覧表示にしている場合、記事を投稿する際にサムネイルの設定を必ずしてください。
しない場合、表示が若干うまくされません。
サムネイルの画像がない場合は、デフォルトのものをご使用ください。

パンくず設定について
パンくずの表示設定をオンにしていない場合、記事ページのヘッダーと記事部分が以下のようにくっついてしまいます。

パンくずは以下のように、デザイン設定の記事の一番下に、

以下のようにパンくずリストという項目があるので、オンにしましょう。

もしどうしてもパンくずをつけたくない!という方は、以下のコードをカスタマイズCSSに追加しましょう。
.page-entry #content {
padding: 0;
margin-top: 20px;
}
PC版TOPページを記事のみ3カラムから、メニュー有りの3カラムに変更する方法

この記事ではPC版TOPページを記事のみ3カラムメニューから、メニュー有りの3カラムに変更する方法をご紹介します。
なんだか文章だと伝わりにくいので、図解すると以下のような感じです。

以下のコードをデザインCSSにコピペするだけ。
.page-index .enable-top-editarea .page-archive #wrapper, .page-archive #wrapper {
width: 70%;
}
.page-index .enable-top-editarea .page-archive #box2, .page-archive #box2 {
width: 30%;
}
.page-index .enable-top-editarea .page-archive #box2-inner,.page-archive #box2-inner {
grid-template-columns: 1fr;
margin-left: 25px;
}
.archive-entries {
grid-template-columns: repeat(2, 1fr);
}
@media screen and (max-width: 1200px){
.page-index .enable-top-editarea .page-archive #wrapper, .page-archive #wrapper {
width: 100%;
}
#box2 {
width: 100% !important;
margin: 0 !important;
}
#box2-inner, .page-index .enable-top-editarea .page-archive #box2-inner, .page-archive #box2-inner {
grid-template-columns: repeat(2, 1fr) !important;
display: grid !important;
grid-gap: 25px !important;
margin: 0 !important;
}
}
@media screen and (max-width: 768px){
#box2-inner, .page-index .enable-top-editarea .page-archive #box2-inner, .page-archive #box2-inner {
grid-template-columns: 1fr !important;
}
.archive-entries {
grid-template-columns: 1fr !important;
}
}
あまり検証していないので、もし崩れたらごめんなさい。
QA&不具合報告用記事

テーマについて質問や不具合を発見された方はこの記事にコメント下さい。
不具合の報告に関しては、不具合の状況を教えていただければと・・・。
質問される際の注意点として
・ブログのURL
・どの部分がどんな挙動になっているのか具体的に
上記2点は必ず教えてください。
実際に見てみないと、想像だけでは具体的な対処方法の提示ができかねるので。
また、他の方が公開されているHTMLやCSS、JSなどのコードを追加し、表示がうまくいかない場合については対応外とさせていただきます。
どうしても・・・という場合は、ココナラもしくはBaseにて有料で対応するサービスの専用カートを作成しますので一度ご相談ください。
上記の対象外のコメントについては承認せずスルーします。
見出しや装飾の見本

目次はこんな感じ↓
これがH2の設定
これがH3の設定
これがH4の設定
h5は未設定。必要であれば各自。基本H3ぐらいまでしか使わないよね。
ボールドはこんな感じ。
斜体はこんな感じ。
打消はこんな感じ。
アンダーラインはこんな感じ。
文字の大きさ小はこんな感じ。
文字の大きさ中はこんな感じ。
文字の大きさ大はこんな感じ。
- ulタグを使った箇条書きはこんな感じ。
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- olタグを使った箇条書きはこんな感じ。
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
引用はこんな感じ。/p>
引用のテスト
本文はこんな感じ。本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文
本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文
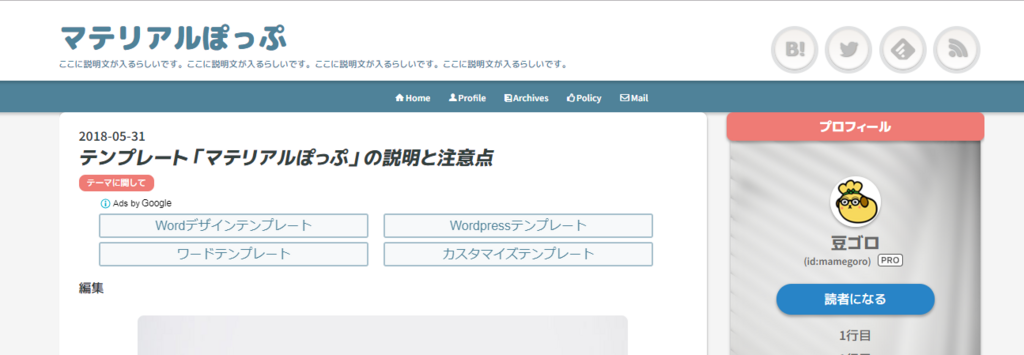
ブログタイトル、ヘッダー周りのカスタマイズについて

ヘッダー部分のカスタマイズについて
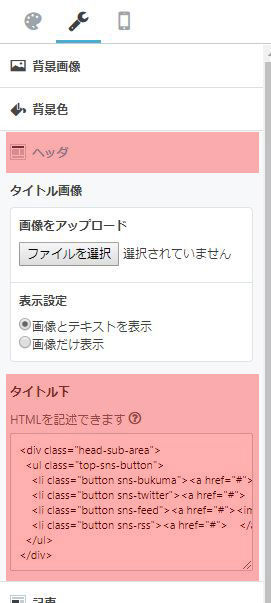
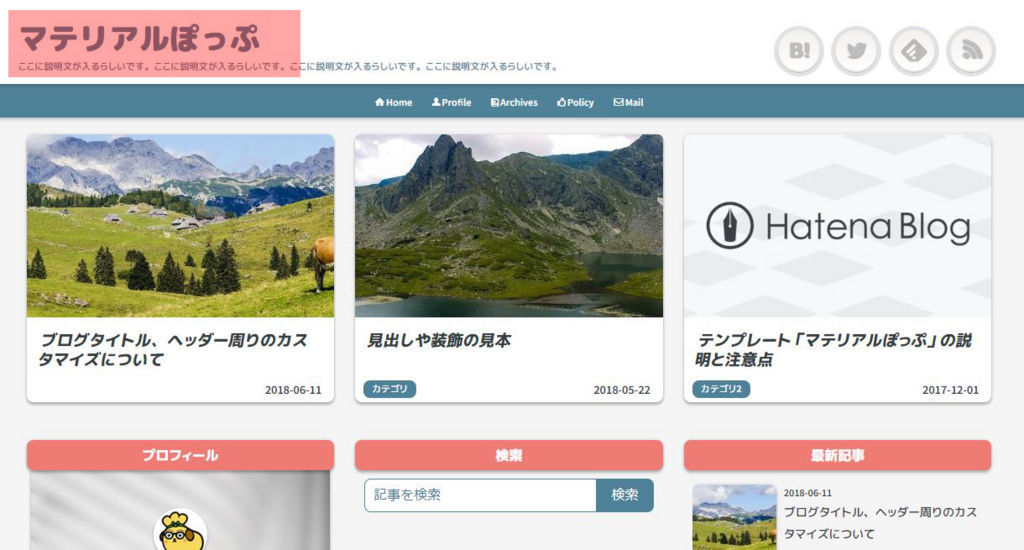
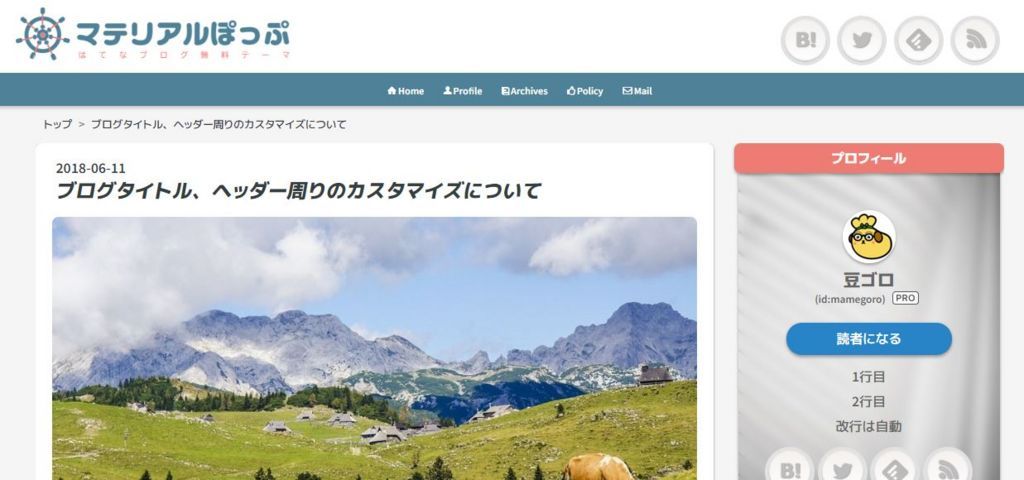
この記事では以下のヘッダー部分(赤色で塗りつぶしてある部分)についてのカスタマイズ方法について記載します。

以下のコードを、
<div class="head-sub-area">
<ul class="top-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
</div>
<div class="top-menu-bar">
<ul>
<li><a href="/"><i class="blogicon-home"></i> Home</a></li>
<li><a href="/about"><i class="blogicon-user"></i> Profile</a></li>
<li><a href="/archive"><i class="blogicon-pages"></i> Archives</a></li>
<li><a href="プライバシーポリシーURL"><i class="blogicon-good"></i> Policy</a></li>
<li><a href="メールフォームURL"><i class="blogicon-mail"></i> Mail</a></li>
</ul>
</div>
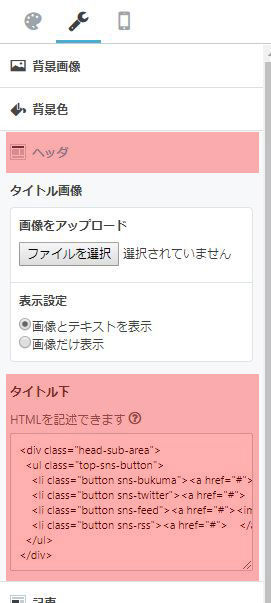
デザイン設定のカスタマイズ→ヘッダ内のタイトル下へ貼り付ければOK。

コード内の赤字の部分は各自のIDやURLを入力してください。
またメニューはいらないけど、なんだか見栄えが・・・という方もいるかと思います。
そうなんですよ!!
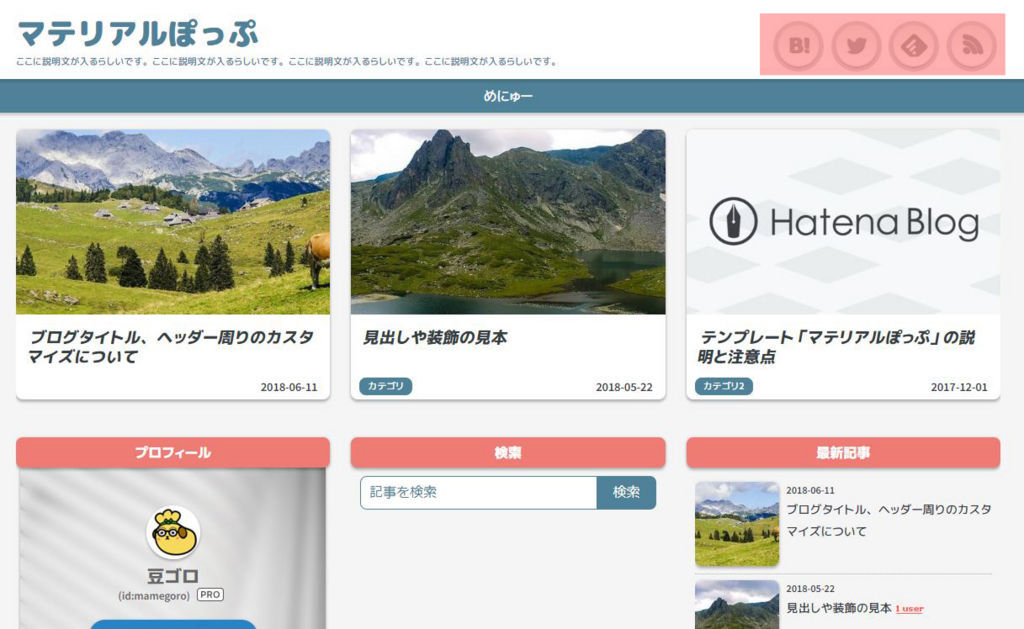
メニューの背景線が入って成立するデザインになっているのです。
という訳で、そういった場合は以下の青色の部分に好きなテキストやプロフィールへのリンク、おすすめの記事などを自由に記載すると良い感じになると思います!
<div class="head-sub-area">
<ul class="top-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
</div>
<div class="top-menu-bar">
ここに何か一言
</div>
ちなみにヘッダーは解像度によって変化するようになっており、PC表示では以下の赤い部分のボタンが表示されるようになっていますが、スマホやタブレットではタイトルがセンタリングされて、ボタンは非表示になるように設定しています。

もしボタンがPC表示でも不要という方は、
以下のコードは追加しなくてOK。
<div class="head-sub-area">
<ul class="top-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
</div>
ヘッダーを文字ではなく画像にする方法
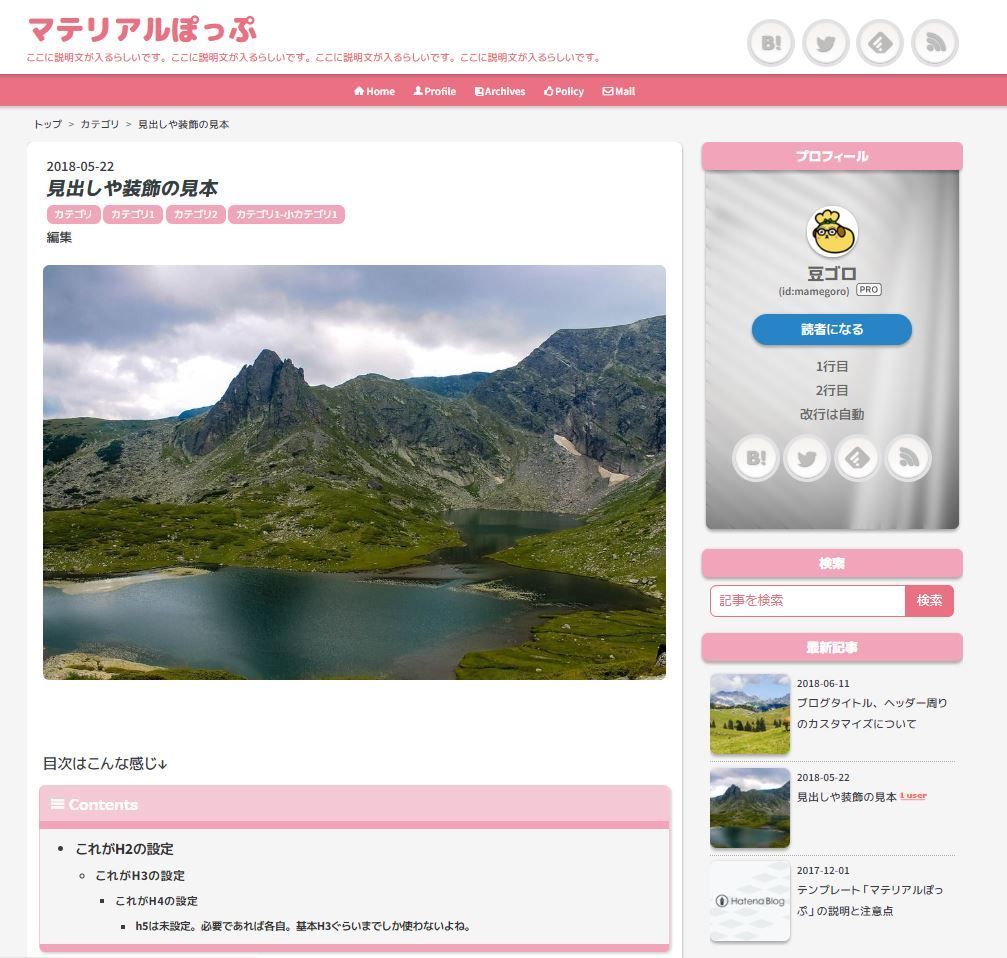
現状フォントでブログのタイトルが入っている以下の画像の赤い部分を、同じぐらいのサイズの画像に変更するイメージです。

まずは画像を準備し、フォトライフかどこかにアップロードしておきます。

スマホなどで画像が劣化しないように上記ぐらい大きめに作っておくと良いです。
そしてデザイン設定のカスタマイズ→デザインCSSに以下のコードを追加。

以下のコードを追加。
#blog-title {
display: none;
}
.blog-title-img {
max-width: 1174px;
margin: 0 auto;
display: block;
padding: 10px 0;
text-align: left;
}
@media screen and (max-width: 1200px) {
.blog-title-img {
text-align: center;
}
}
そしてデザイン設定のカスタマイズ→ヘッダ内のタイトル下の、最初の項で追加したSNSボタンの前、一番上に以下のコードを追加。
<div class="blog-title-img">
<h1><a href="/"><img src="ここに画像のURL" height="65px" alt="ブログタイトル"></a></h1>
</div>
赤字の部分に先の工程でアップロードした画像のURLと、ブログのタイトルを入力してください。
ブログへアクセスし、タイトルテキストが画像に置き換わっていればOK。

配色の変更方法

配色変更方法
これから紹介するコードを、変更したい色に変えてデザインCSSに追加するだけ。

まずはこのブログのメインカラーで設定してある「コーンフラワーブルー」こと、
上記の色を変更するコードです。
#blog-title #title a,#blog-description,.search-module-input,.search-module-input::placeholder,.entry-content h3,.entry-content h4,.leave-comment-title:hover {
color: #4f8299 !important;
}
.top-menu-bar,.page-index .enable-top-editarea .page-archive .categories,.page-archive .categories,.page-index .enable-top-editarea .page-archive .pager a,.page-archive .pager a,.archive-heading,.search-module-button,.entry-content h2,.leave-comment-title,.page-entry .pager-prev a:hover,.page-entry .pager-next a:hover {
background: #4f8299 !important;
}
.search-module-input,.search-module-button,.leave-comment-title,.page-entry .pager-prev a,.page-entry .pager-next a {
border: 1px solid #4f8299 !important;
}
.entry-content h3 {
border-top: double 5px #4f8299 !important;
}
.entry-content h3 {
border-bottom: double 5px #4f8299 !important;
}
.entry-content h4 {
border-bottom: solid 3px #4f8299 !important;
}
上記の赤色の部分、計6箇所を好きな色に変更すると配色が変更できます。
そして、次にメニューや目次で使われている「バーミリオン」こと
上記の色を変更するコードです。
.hatena-module-title,.comment-box:after,.entry-header .categories a {
background: #2C5379 !important;
}
.table-of-contents {
border:1px solid #2C537990 !important;
border-bottom: 10px solid #2C5379 !important;
}
.table-of-contents:before {
border-bottom: 10px solid #2C5379 !important;
background: #2C537990 !important;
}
上記の赤色の部分3箇所と青色の部分2箇所を好きな色に変更すると配色が変更できます。
注意点として、青色の2箇所はカラーコードの後ろに「90」と数字がついています。
この数字は透明度を設定している数字なので、この90は残しつつ青色の部分のみ変更してください。
カラーコードサンプル:水色×緑

#blog-title #title a,#blog-description,.search-module-input,.search-module-input::placeholder,.entry-content h3,.entry-content h4,.leave-comment-title:hover {
color: #40AAEF !important;
}
.top-menu-bar,.page-index .enable-top-editarea .page-archive .categories,.page-archive .categories,.page-index .enable-top-editarea .page-archive .pager a,.page-archive .pager a,.archive-heading,.search-module-button,.entry-content h2,.leave-comment-title,.page-entry .pager-prev a:hover,.page-entry .pager-next a:hover {
background: #40AAEF !important;
}
.search-module-input,.search-module-button,.leave-comment-title,.page-entry .pager-prev a,.page-entry .pager-next a {
border: 1px solid #40AAEF !important;
}
.entry-content h3 {
border-top: double 5px #40AAEF !important;
}
.entry-content h3 {
border-bottom: double 5px #40AAEF !important;
}
.entry-content h4 {
border-bottom: solid 3px #40AAEF !important;
}
.hatena-module-title,.comment-box:after,.entry-header .categories a {
background: #58BE89 !important;
}
.table-of-contents {
border:1px solid #58BE8990 !important;
border-bottom: 10px solid #58BE89 !important;
}
.table-of-contents:before {
border-bottom: 10px solid #58BE89 !important;
background: #58BE8990 !important;
}
カラーコードサンプル:ネイビー

#blog-title #title a,#blog-description,.search-module-input,.search-module-input::placeholder,.entry-content h3,.entry-content h4,.leave-comment-title:hover {
color: #08233E !important;
}
.top-menu-bar,.page-index .enable-top-editarea .page-archive .categories,.page-archive .categories,.page-index .enable-top-editarea .page-archive .pager a,.page-archive .pager a,.archive-heading,.search-module-button,.entry-content h2,.leave-comment-title,.page-entry .pager-prev a:hover,.page-entry .pager-next a:hover {
background: #08233E !important;
}
.search-module-input,.search-module-button,.leave-comment-title,.page-entry .pager-prev a,.page-entry .pager-next a {
border: 1px solid #08233E !important;
}
.entry-content h3 {
border-top: double 5px #08233E !important;
}
.entry-content h3 {
border-bottom: double 5px #08233E !important;
}
.entry-content h4 {
border-bottom: solid 3px #08233E !important;
}
.hatena-module-title,.comment-box:after,.entry-header .categories a {
background: #2C5379 !important;
}
.table-of-contents {
border:1px solid #2C537990 !important;
border-bottom: 10px solid #2C5379 !important;
}
.table-of-contents:before {
border-bottom: 10px solid #2C5379 !important;
background: #2C537990 !important;
}
カラーコードサンプル:ピンク

#blog-title #title a,#blog-description,.search-module-input,.search-module-input::placeholder,.entry-content h3,.entry-content h4,.leave-comment-title:hover {
color: #EB7084 !important;
}
.top-menu-bar,.page-index .enable-top-editarea .page-archive .categories,.page-archive .categories,.page-index .enable-top-editarea .page-archive .pager a,.page-archive .pager a,.archive-heading,.search-module-button,.entry-content h2,.leave-comment-title,.page-entry .pager-prev a:hover,.page-entry .pager-next a:hover {
background: #EB7084 !important;
}
.search-module-input,.search-module-button,.leave-comment-title,.page-entry .pager-prev a,.page-entry .pager-next a {
border: 1px solid #EB7084 !important;
}
.entry-content h3 {
border-top: double 5px #EB7084 !important;
}
.entry-content h3 {
border-bottom: double 5px #EB7084 !important;
}
.entry-content h4 {
border-bottom: solid 3px #EB7084 !important;
}
.hatena-module-title,.comment-box:after,.entry-header .categories a {
background: #F2A4BA !important;
}
.table-of-contents {
border:1px solid #F2A4BA90 !important;
border-bottom: 10px solid #F2A4BA !important;
}
.table-of-contents:before {
border-bottom: 10px solid #F2A4BA !important;
background: #F2A4BA90 !important;
}
プロフィールのカスタマイズについて

この記事ではサイドメニュープロフィール項目の各種表示・非表示の設定、背景画像の変更と、SNSリンクの追加についてご紹介します。
※デフォルトで設定しているプロフィールのスタイルが気にくわない!という方は、プロフィールを非表示にして、空のモジュールを作成して各自でプロフィールの作成をするのをオススメします。
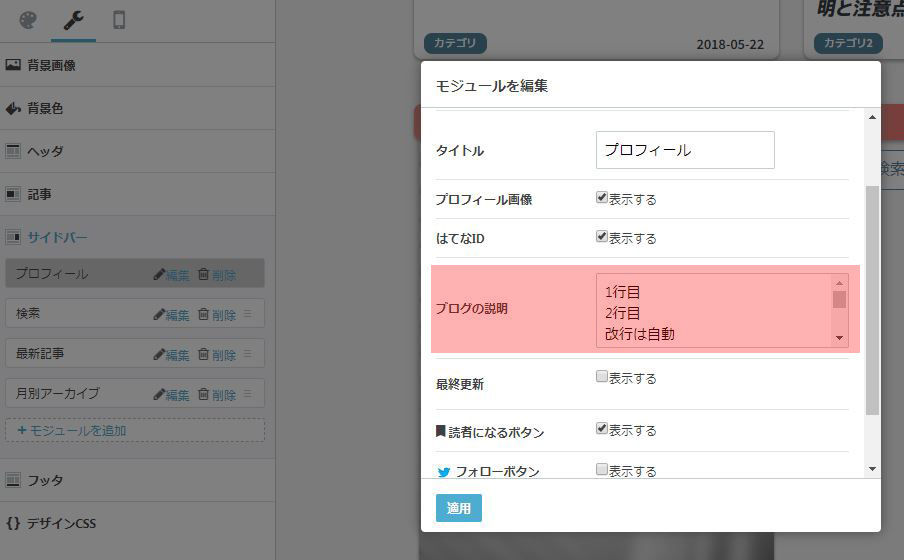
各種表示・非表示の設定について
デザイン設定→サイドバー→プロフィール→編集を選択すると、プロフィールモジュールの設定ができます。
プロフィール画像とはてなID、読者になるボタンをオン、SNSのフォローボタンはオフにするのを推奨。
最終更新はどちらでもいいですが、個人的には非表示が好きです。

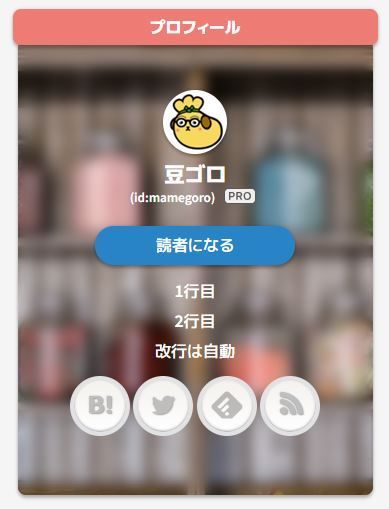
背景画像の変更について
デフォルトだと背景画像がこんな感じになっています。

背景画像だせーよ!変えたいよ!という方は、自分の好きな写真やイラストを準備してフォトライフにアップしておきましょう。
そして、以下のコードの赤字部分のURLをフォトライフにアップロードしたURLに置き換えます。
.hatena-module-profile .hatena-module-body {
background: url(//abcdefghijk-sample.co.jp) no-repeat center !important;
}
文字の色を変えたい方は、以下のコードの赤字部分のカラーコードも置き換えましょう。
.hatena-module-profile .hatena-module-body,.hatena-module-profile .hatena-module-body a {
color: #ffffff !important;
}
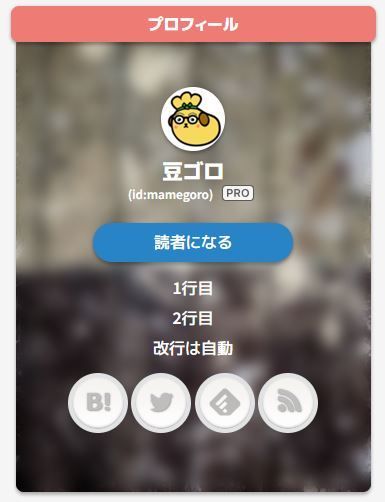
そして置き換えたコードをデザインCSSに追加すれば、背景画像の変更が可能です。
ちなみに画像には自動的にぼかしが入り、それっぽくなるようになっています。
画像を変えるだけで、結構ガラッとイメージがかわりますよ。


SNSリンクの追加と自己紹介文について
SNSリンクと自己紹介文については、最初の項目と同じく、デザイン設定→サイドバー→プロフィール→編集を選択し、ブログの説明項に追加をします。

まずは自己紹介文を3~5行程度。
詳しいプロフィールはaboutページに書くようにし、ここではなるべく簡潔な方が見栄えが良いです。
長くなる場合は句読点などを使用しつつ改行しましょう。
(タグはあとから自動で入るので、タグを使わずエンターで改行でOK。)
そして文章を入力しおえたら、その文章のあとに以下のコードを追加しましょう。
赤字の部分は適宜自分のURLなどに変更。
<ul class="side-sns-button">
<li class="button sns-bukuma"><a href="//b.hatena.ne.jp/ここに自分のはてなID/bookmark" target="_blank"> </a></li>
<li class="button sns-twitter"><a href="ここに自分のTwitterアカウントURL" target="_blank"> </a></li>
<li class="button sns-feed"><a href="//feedly.com/i/subscription/feed/https://ここに自分のブログのURL/feed" target="_blank"><img src="//s3.feedly.com/img/follows/feedly-follow-logo-black_2x.png" /> </a></li>
<li class="button sns-rss"><a href="//ここに自分のブログのURL/feed" target="_blank"> </a></li>
</ul>
これでプロフィールの設定はOKなはず・・・。
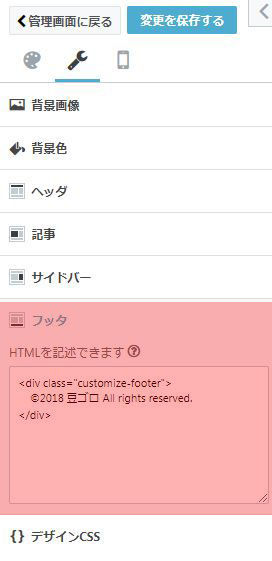
フッターのカスタマイズ


以下のコードをフッタに追加。
<div class="customize-footer">©2018 自分の名前orサイト名 All rights reserved. </div>
サムネイルの設定に関して

デフォルト設定の場合、強制的にサムネイルが正方形にカットされてしまい、TOPページのサムネイルの見栄えがあまりよくありません。
以下のサイト様でご紹介されているコードを利用させていただくと、良い感じに設定されます。
ぜひお試しを。
このテーマdemoブログでも利用させていただいています。
この場を借りてお礼申し上げます。ありがとうございます。